


WeWatch is a mobile-based platform that allows users to watch their favorite online contents with their friends, no matter where they are. So whether they’re in a long distance relationship, moved away from home or want to stay connected with friends around the globe, they can all enjoy their reaction and response in real time!

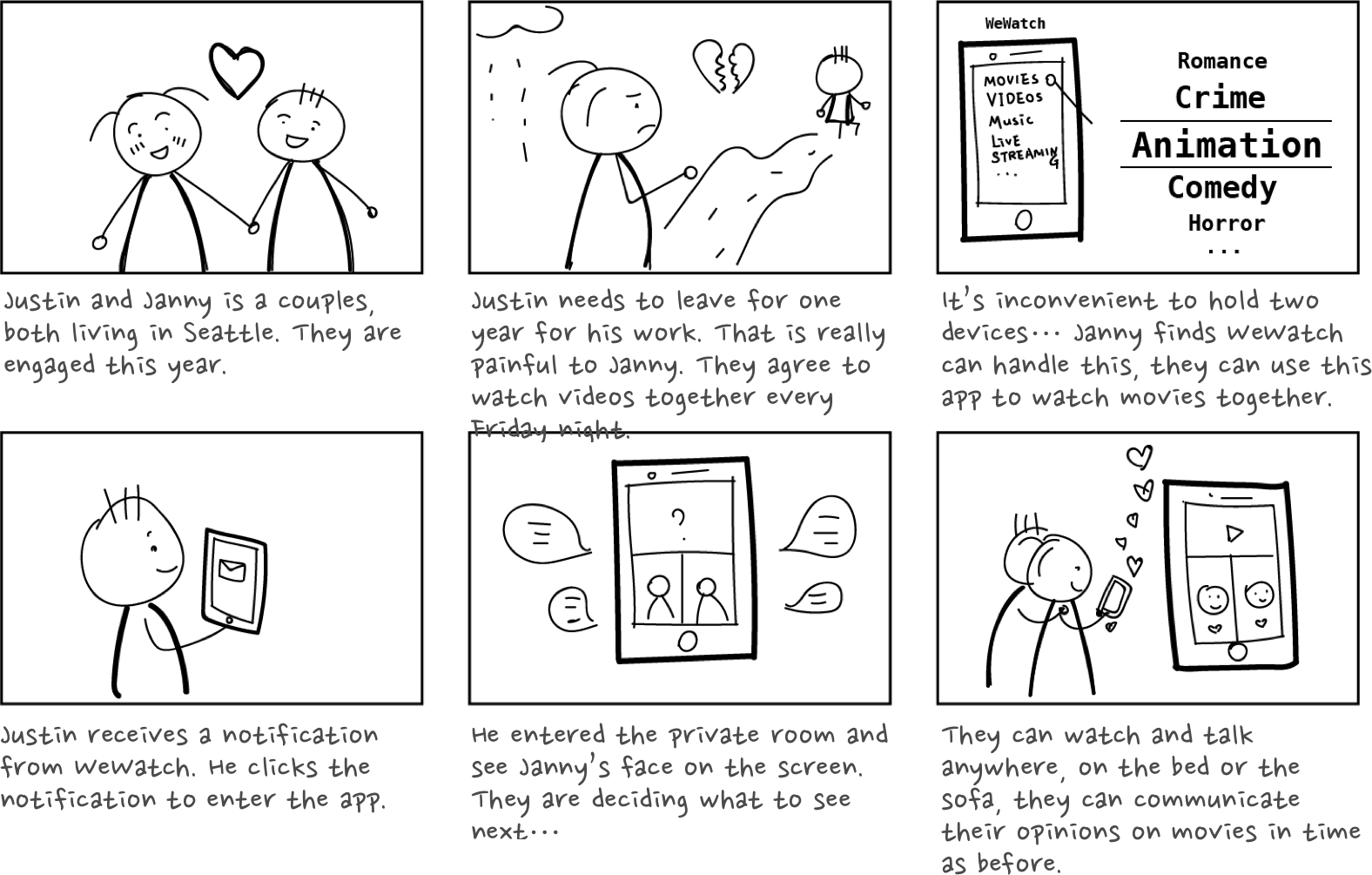
It’s always great to get together with friends or family and hunker down on the couch to watch a movie or binge the latest must-see-TV, being with them makes us feel relaxed and happy. Unfortunately, we sometimes are unable to do that due to the long distance. First, let's go back to reality, have you ever encountered the following situation?

In recent years, bullet screen websites(Comments will fly across the screen while videos are playing) are very popular in China. Through watching video discussions together, users can comment freely in real time, see other people's comments, it is a good relaxation for people who like to stay at home. Every time I see funny videos or interesting movies, I want to share with my friends and see their reaction to them. When my friends are not around, I will imagine whether they like the videos and movies and how they will evaluate them. So I came up with the idea of providing a platform for people who like to watch videos with friends but can't sit down together.
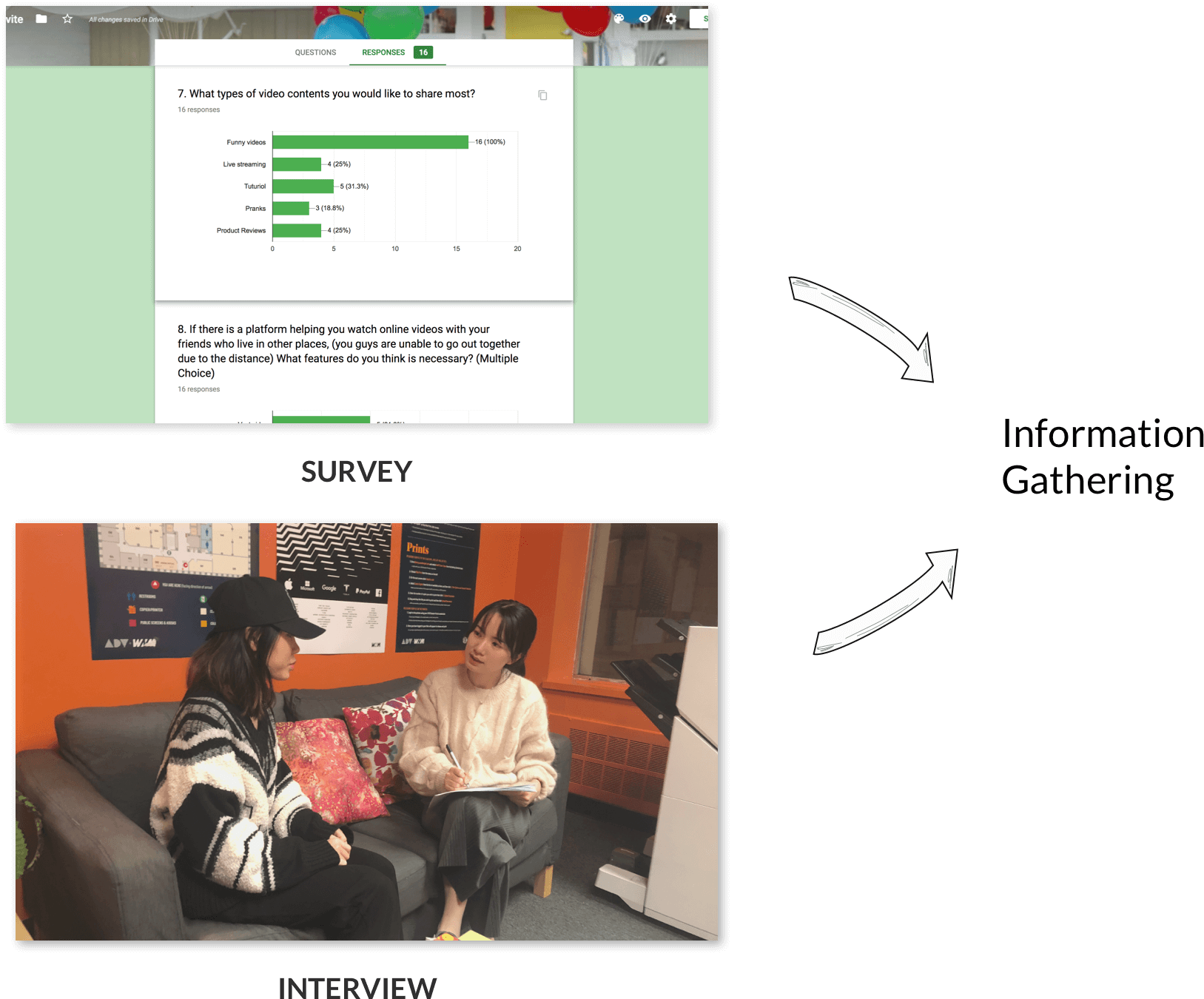
In order to understand people's habits of watching videos, including what kind of videos they like to watch, whether they like to share with others, whether there is such a need, if so, what functions are necessary. I sent out a questionnaire and receive 16 responses and interviewed 4 people. From the survey and interview, I wanted to define who will be my target users, what their needs and pain points are.

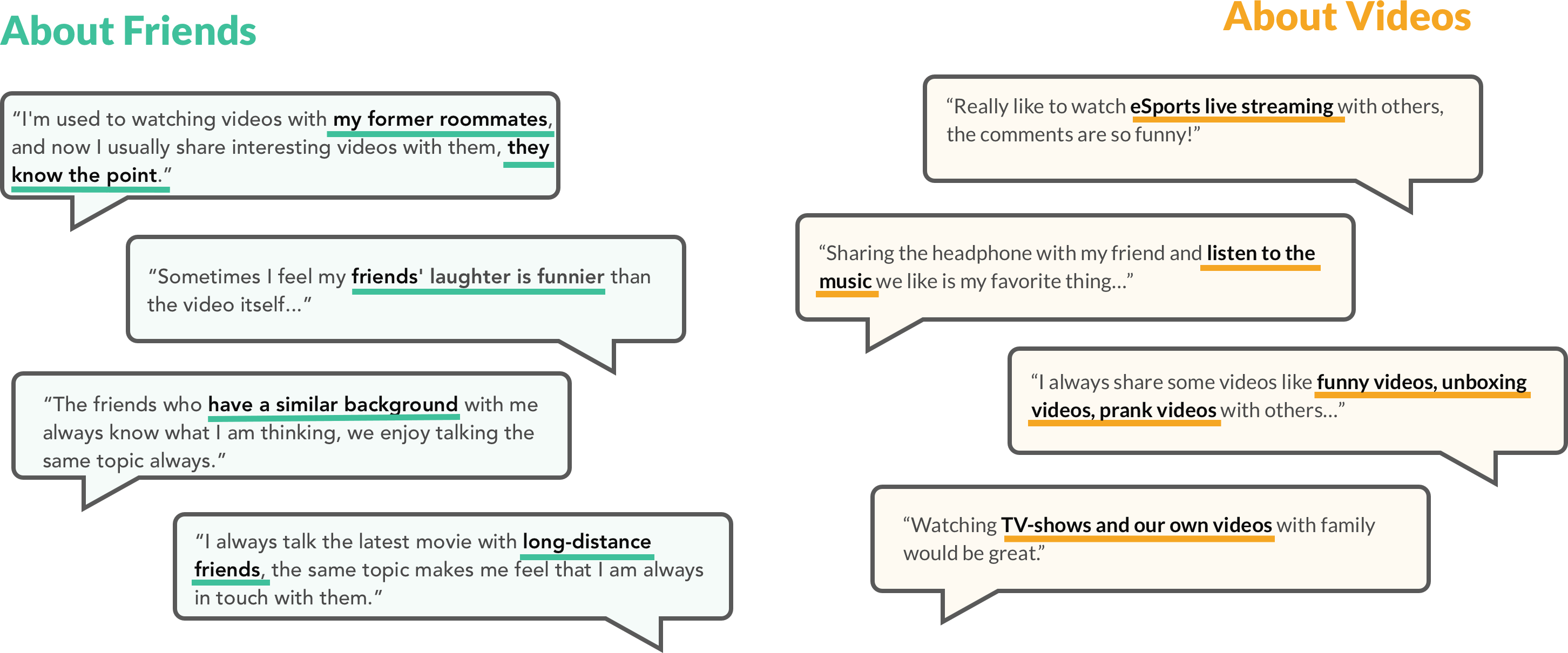
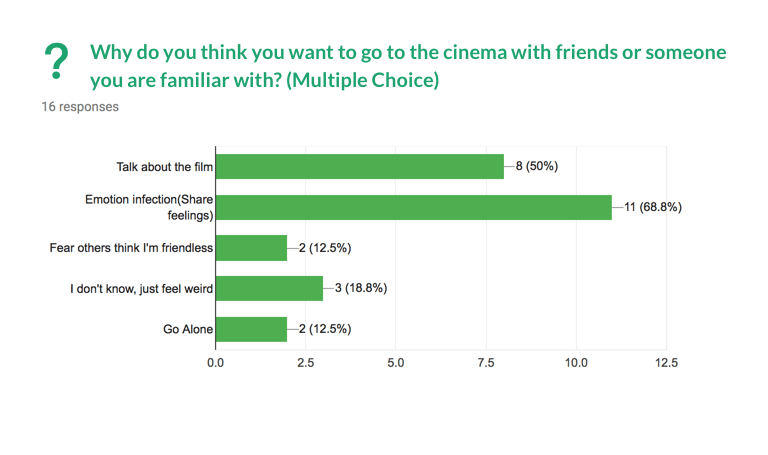
I received 16 responses of the questionnaire. I found that they all like to go to the movies with their friends. Some people don't want others to think he's lonely, but except this reason, I want to find out WHY they like to go to the movies with their friends and WHAT kind of videos they prefer to share with their friends. First, let's see what they say about friends and video content.

Watching movies with friends or others and discussing with them will bring many viewers joy and new ideas. They also enjoy the emotion infection which makes the content funnier and more enjoyable.

Many people mentioned their friends in the distance, whether former roommates or classmates, they missed the old time very much. But when the distance gets farther, they can hardly keep in touch as often as before, and there are fewer things to exchange and discuss, so every time they have the opportunity to meet and communicate with friends in the distance, they feel very cherished.
When I asked interviewers what they would do if they wanted to watch videos with distant friends or had already done so, half of them told me that they had done it with two platforms.

In order to understand people's habits of watching videos, including what kind of videos they like to watch, whether they like to share with others, whether there is such a need, if so, what functions are necessary. I sent out a questionnaire and interviewed four people. From the survey and interview, I wanted to define who will be my target users, what their needs and pain points are.

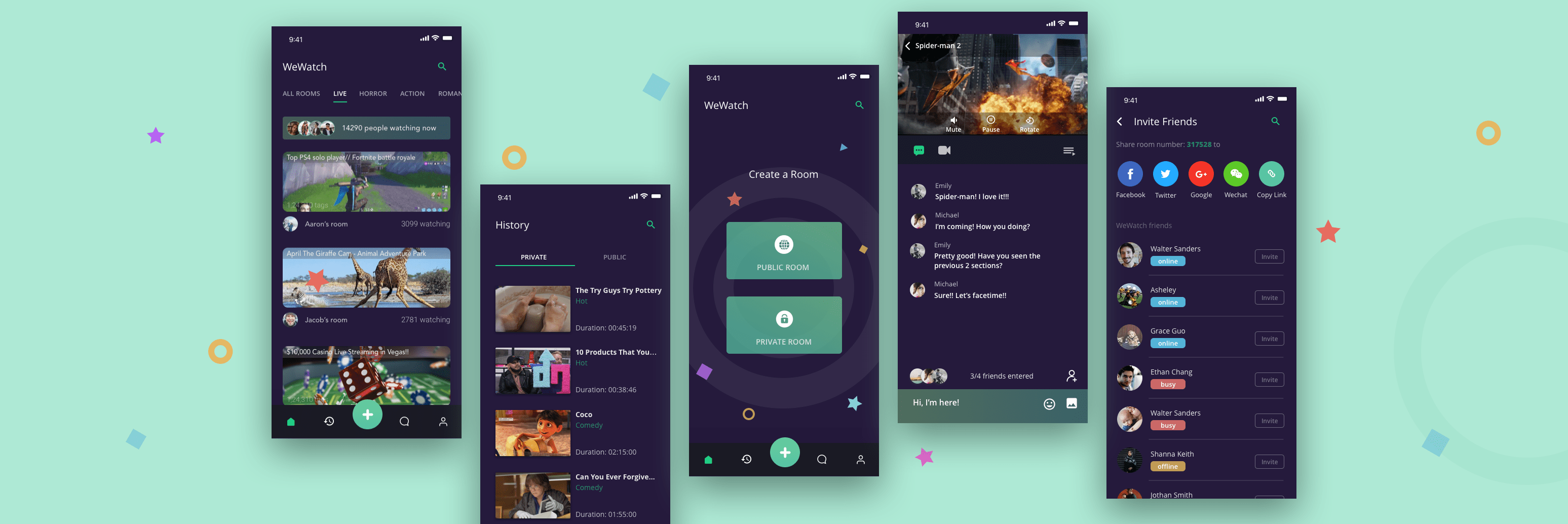
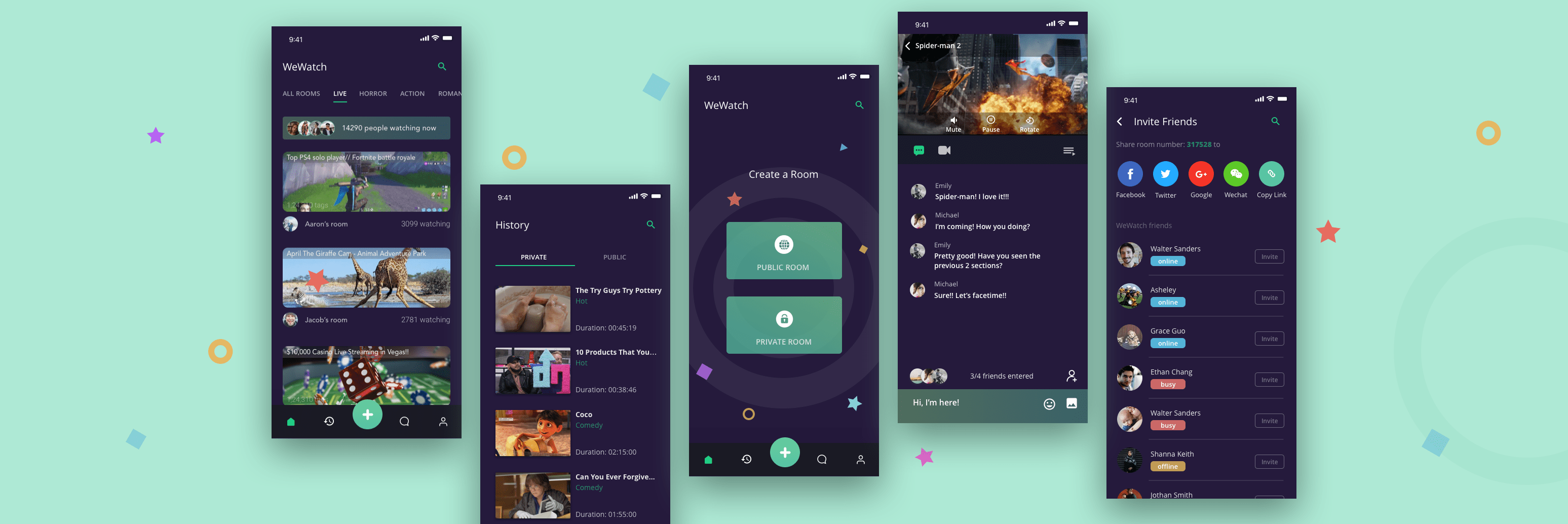
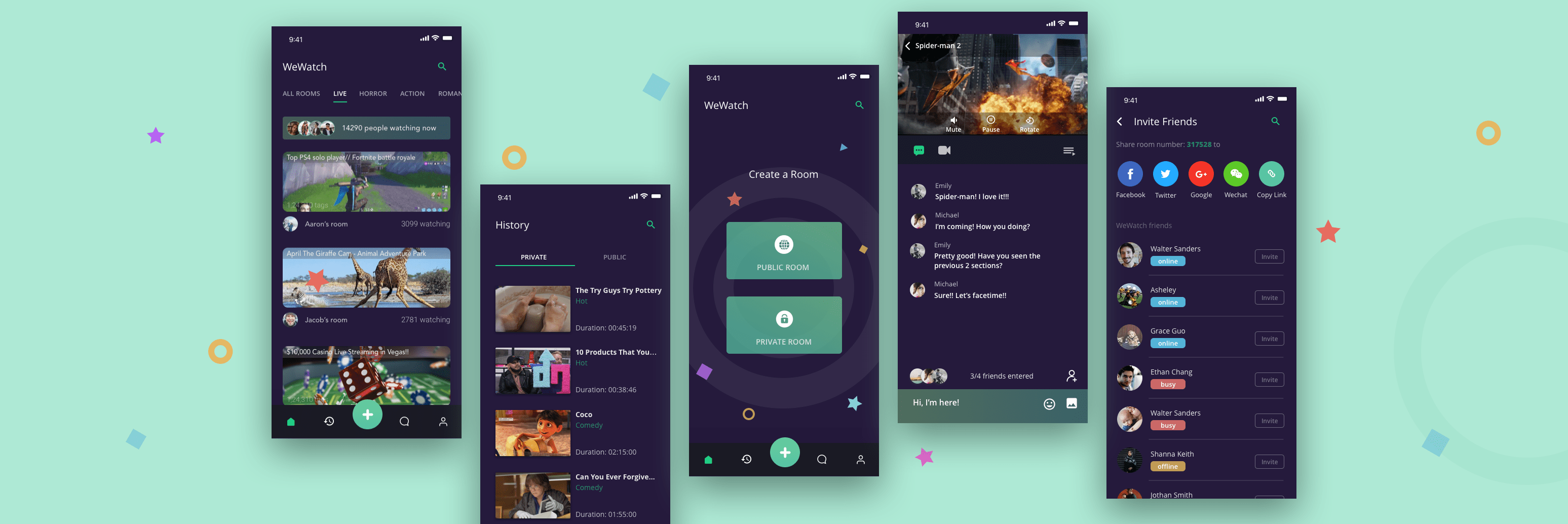
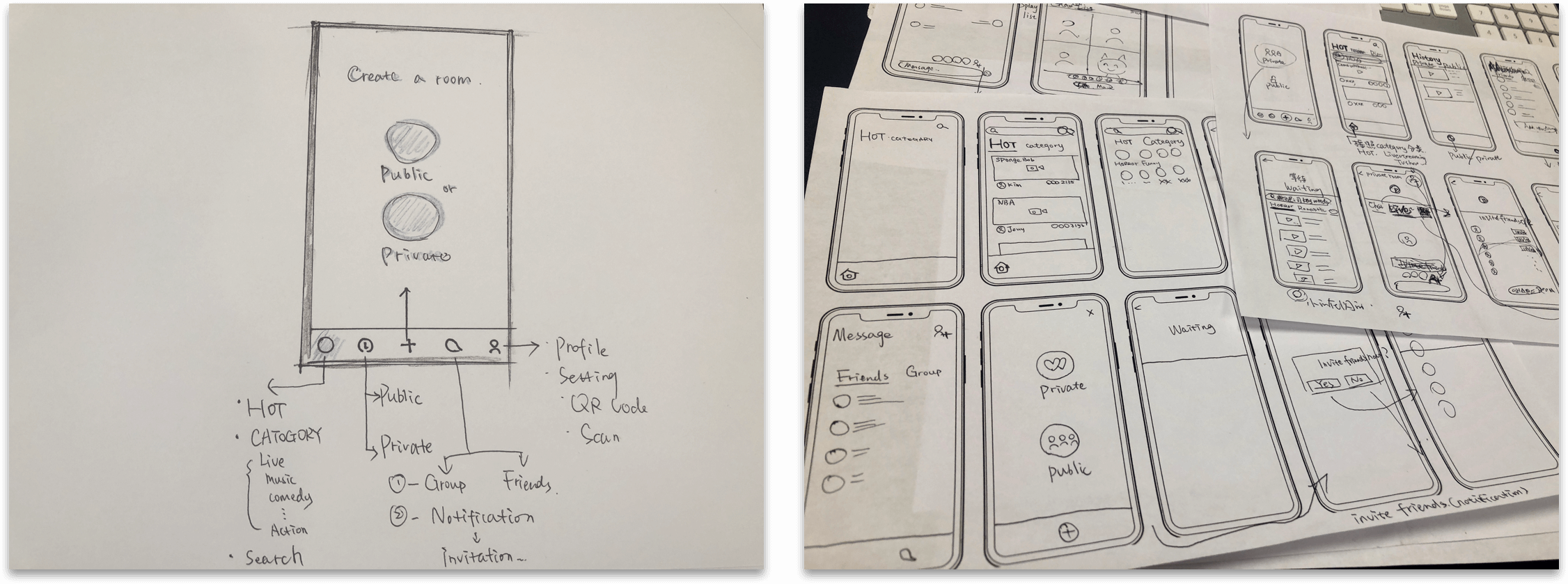
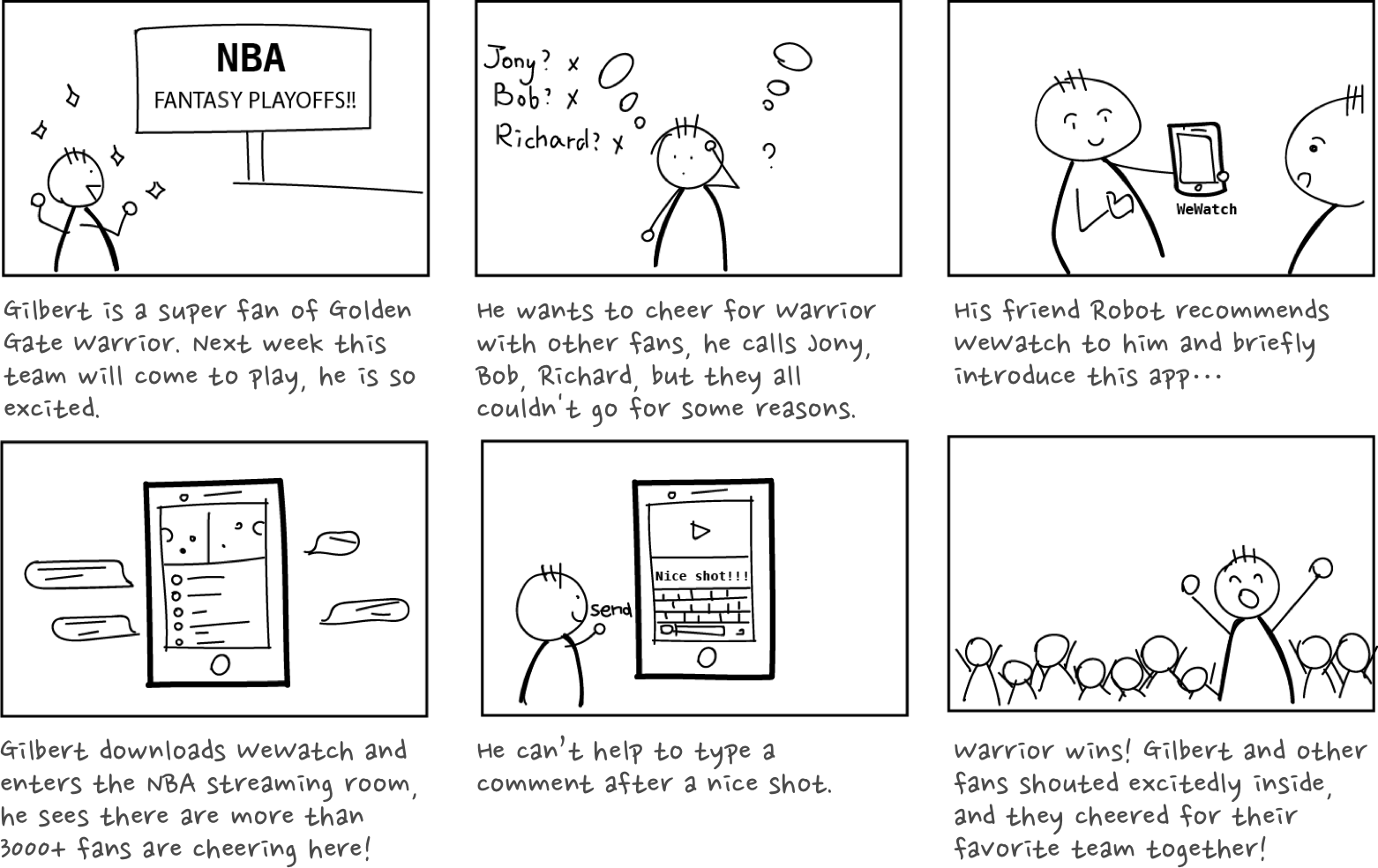
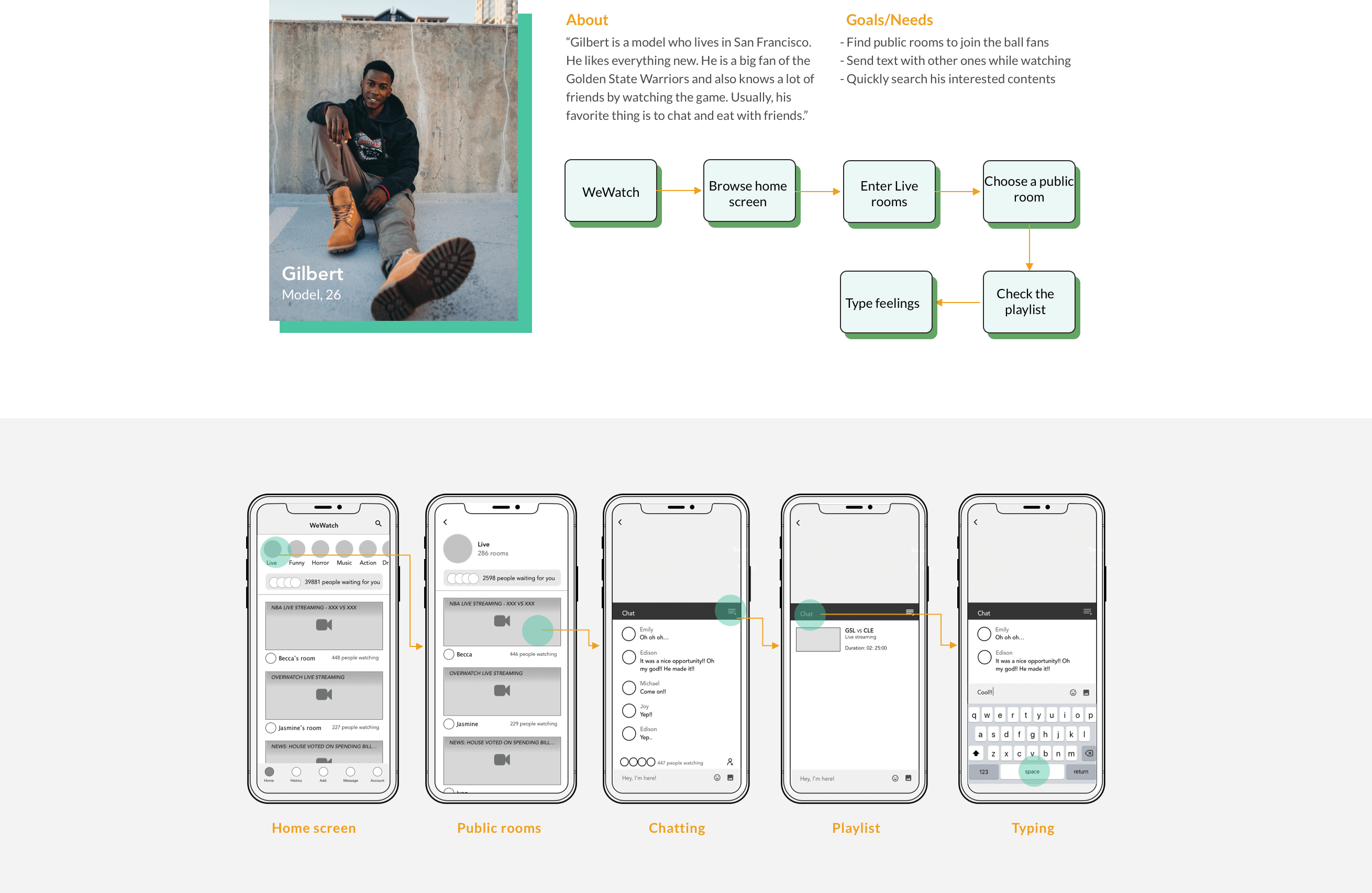
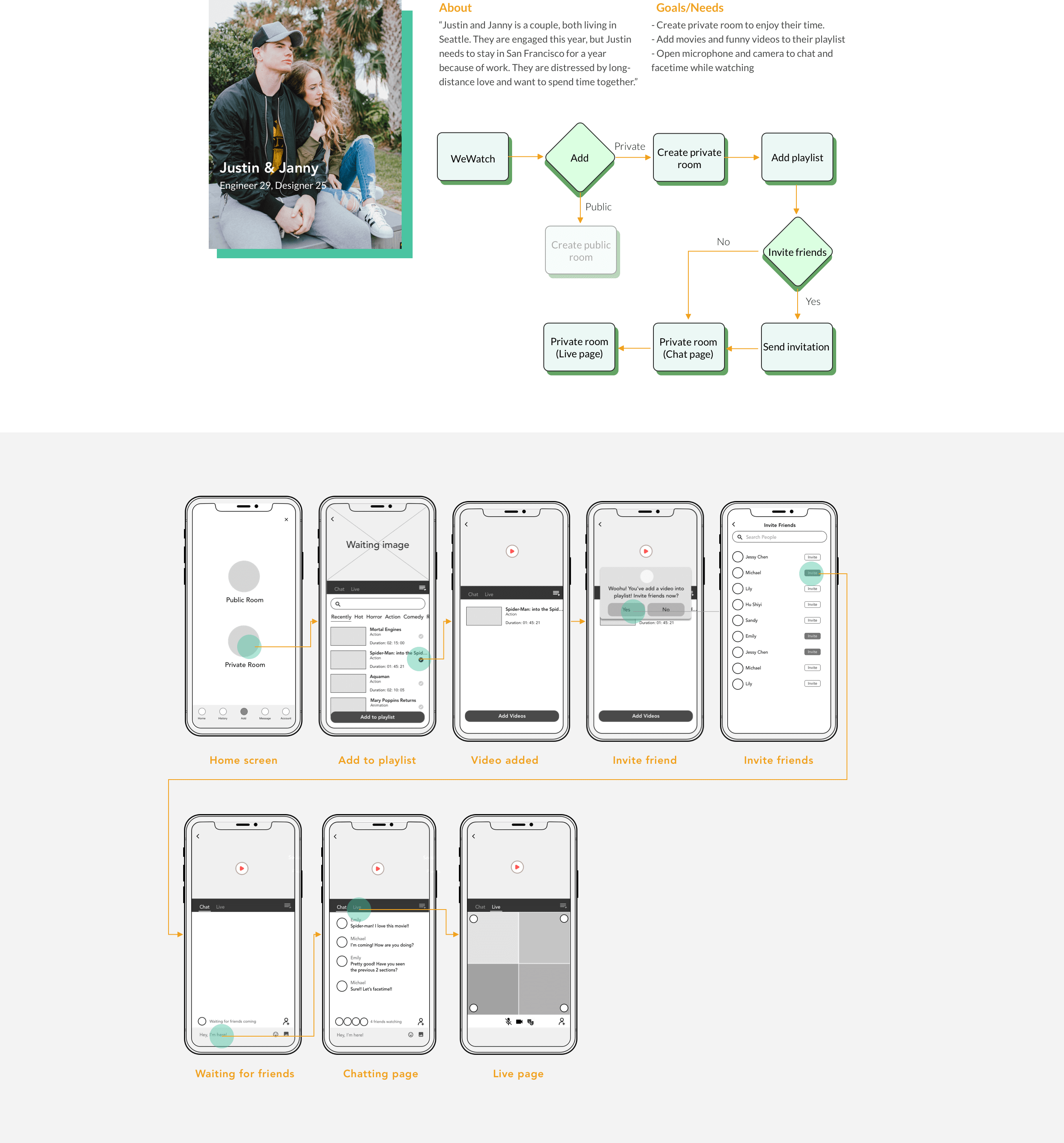
To help people share the time they spend watching video on a device in real time, I want to design an app that allows users to “Create a room” or “Enter a room” whether it is a private or public room, and support facetime to let them talk in real time.


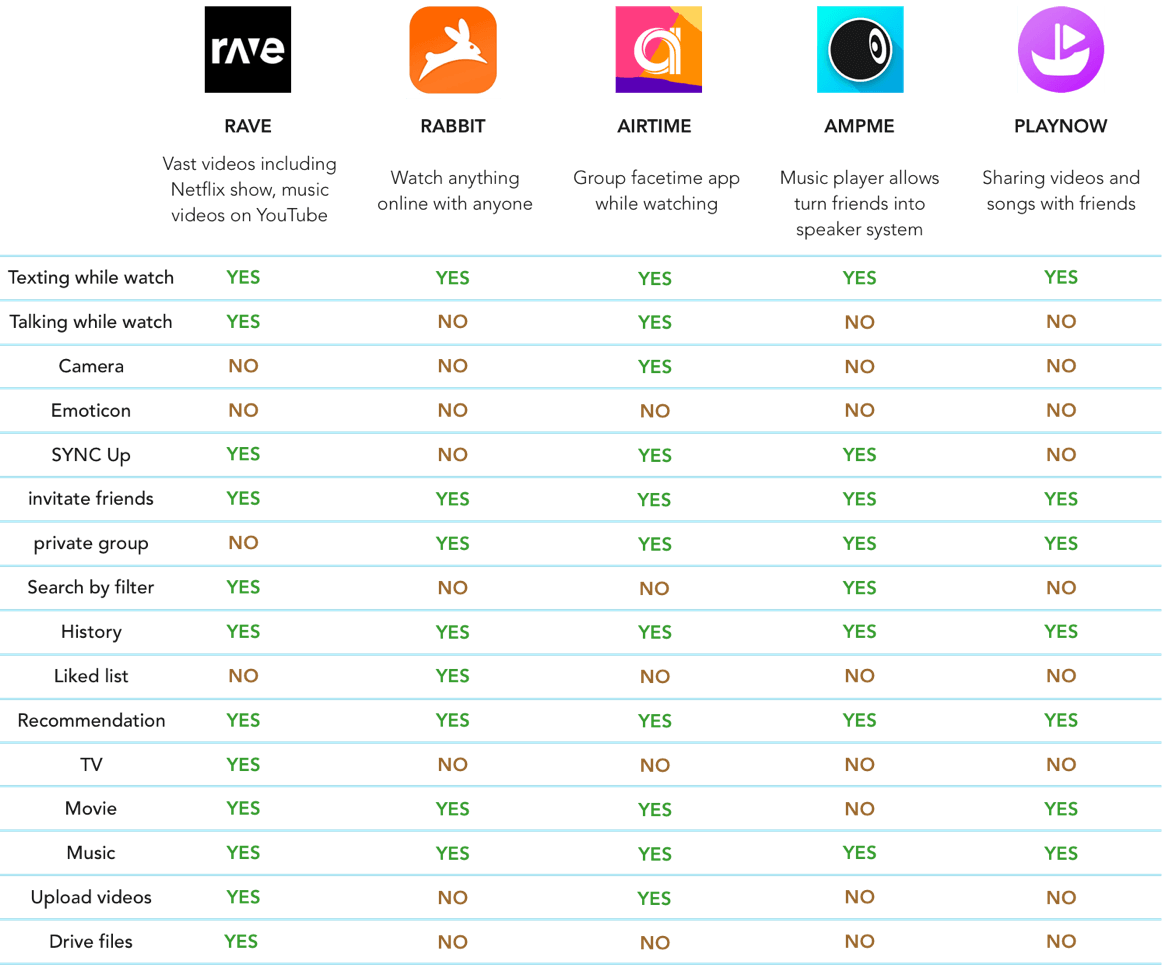
Through the analysis of these competitors, I was able to have a clear version of the functions that an online watching app needs. At the same time, I also analyzed the inadequates of these apps. Which can remind me of the mistakes that I could avoid when designing WeWatch.

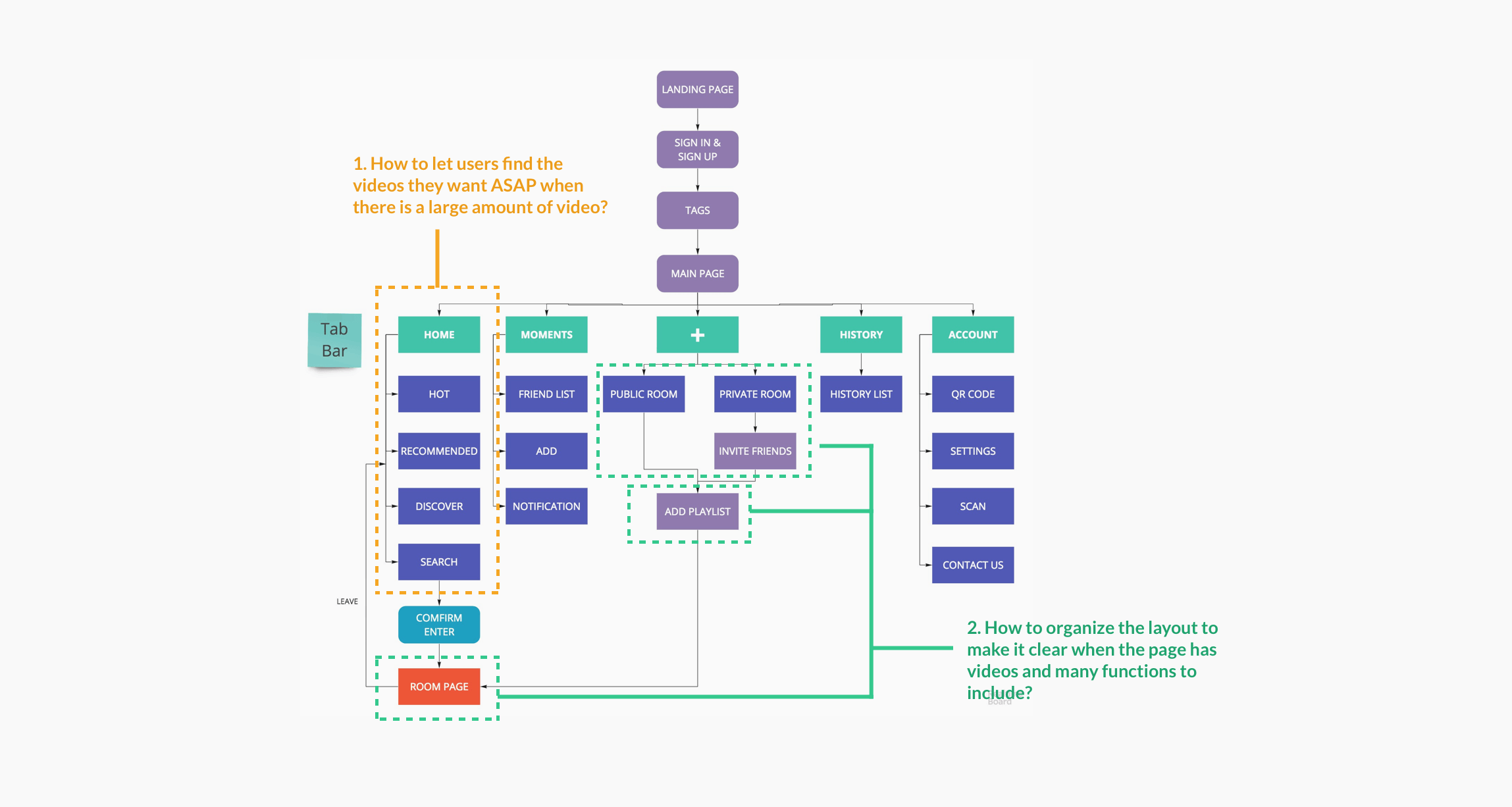
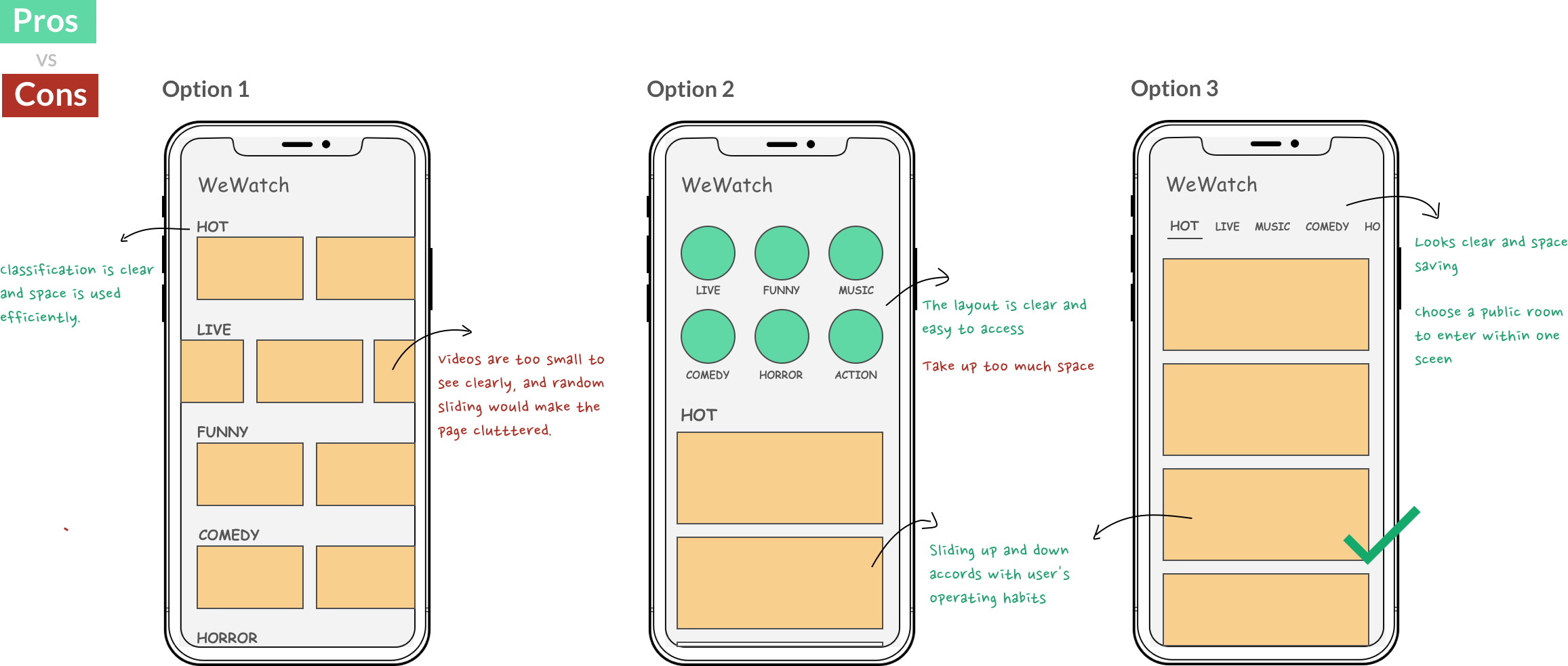
After I decided to make an app, I first analyzed my target user groups and their usage scenarios, and found the necessary features for their needs and pain points. Then I listed two main problems to be solved: 1. This platform has a large number of videos, which means that efficient filter is very important, so before entering the watching room, I need to design a reasonable home screen to make sure users can find what they want quickly. 2. The screen of a mobile phone is pretty small, when a screen needs to display videos, dialogue and even video calls, what kind of layout can create a better user experience?

I created 3 options to choose from. Each one has its edge. For the first, it has the advantage of showing more content in limited space, but if there are many videos under each category, there will be no end to sliding to the right and users will feel tired. The second one enlarges the video exhibition, which looks more comfortable visually, but the options area occupies a larger space, which is a bit noisy. The third way conforms to the user's up-and-down usage habits, and the toggle also meets the current trend of flat design. So I finally chose the third one.

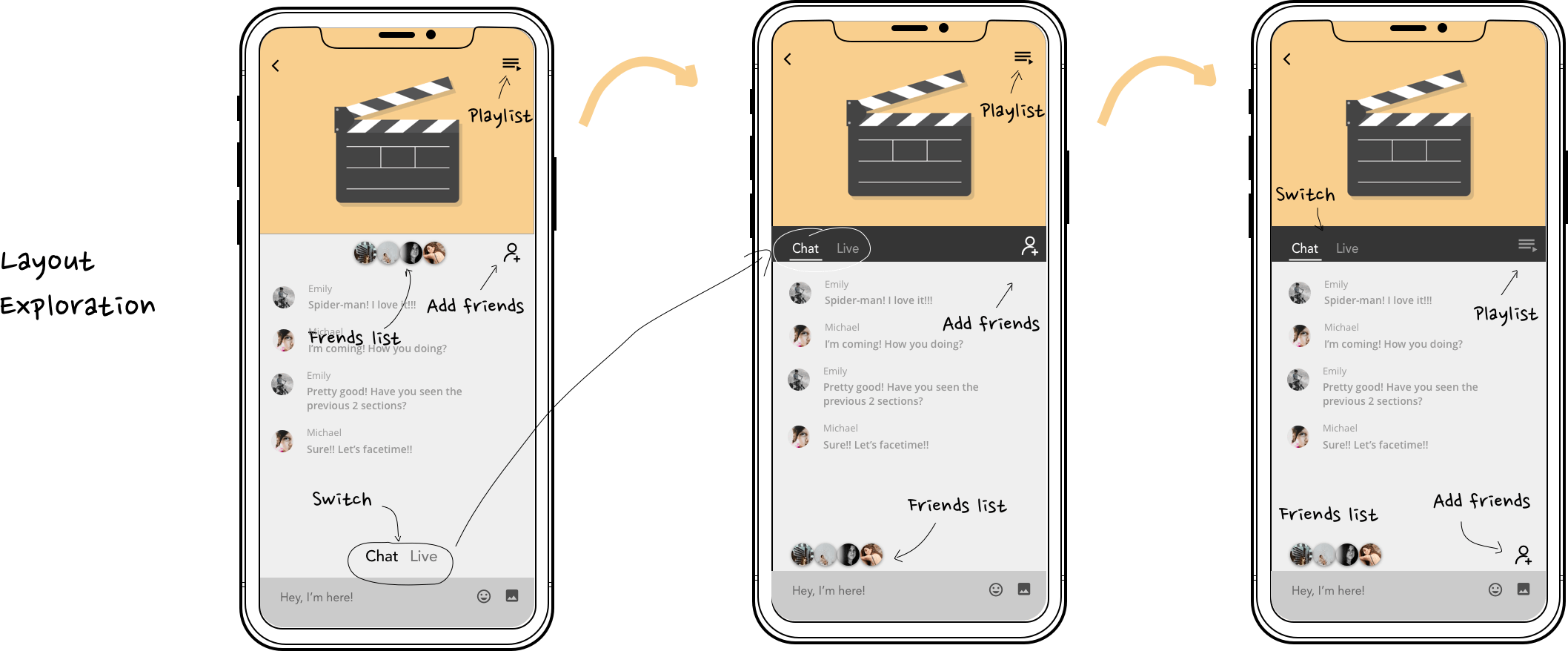
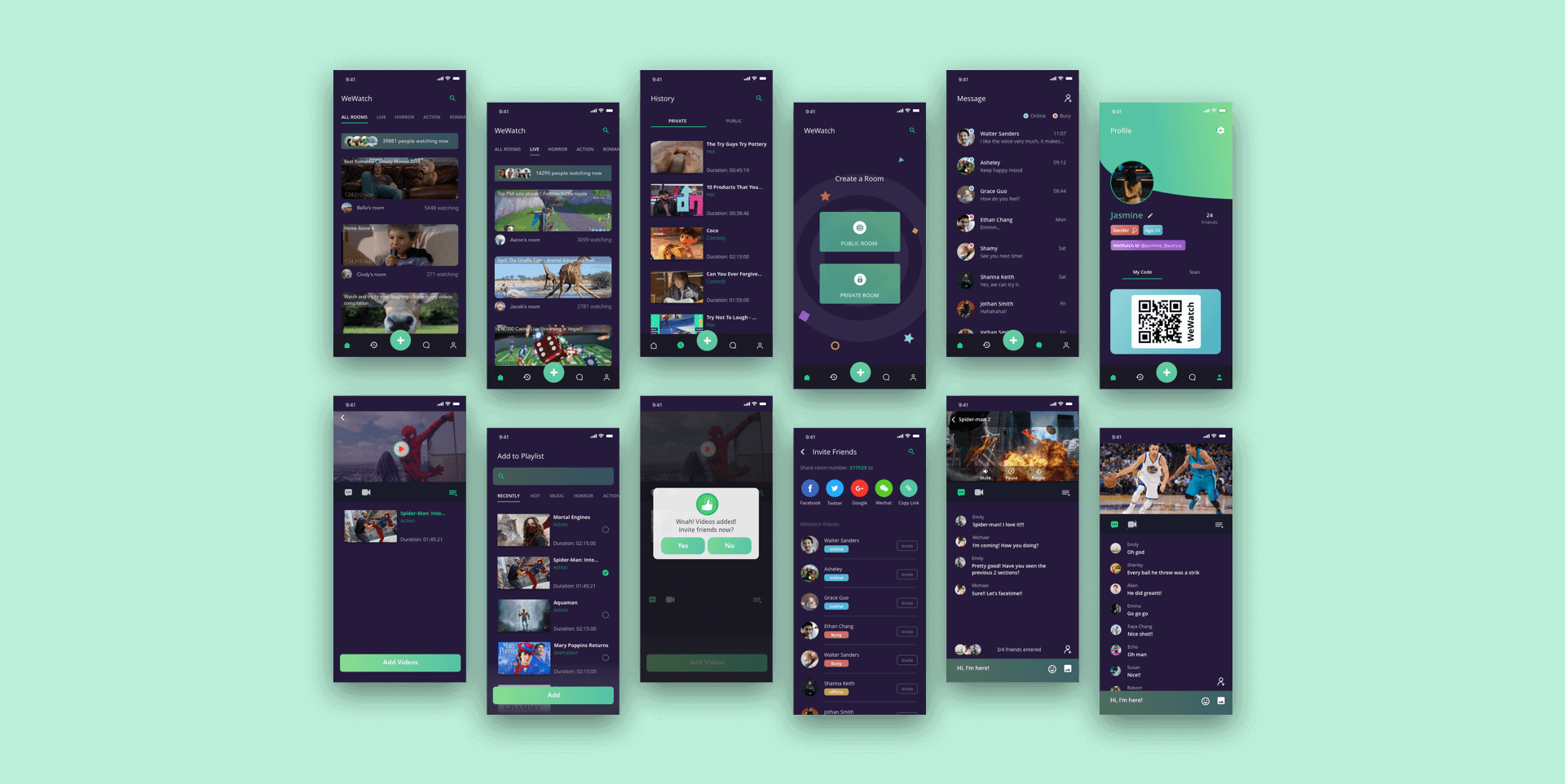
For the design of this screen, I first put the switch of "chat" and "live" in the lower position of the page and put the list of friends on the top of the comment area. But considering that there will be some conversations below, when the conversation is longer, it may overlap with the text "chat" and "live", so I moved the switch to a higher position and added background color to make it easier for users to Find. In addition, I noticed that the user may need to check or change the playlist while watching a movie, but if going to another page to change will affect the user's viewing experience, so I put the playlist in the action bar so that the video can always be played on the top, and the user's basic operations can be completed in the second half of the page.






We as designers tend to think that everybody is the same, and uses devices the same way, so it is easy for us to design something for people who are just like us. Also, we tend to think that user research is permanent, however, this is not true. Users are changing, technologies are changing and the behavior of the users will vary, so that's why we need to keep improving on our design thinking as well as our product itself.
I believe everybody has tremendous creative capacities, but creativity is not just about having that “a-ha” moment, it can be hard to let it out and reach its full potential if we don't have enough practice and stimulation. Sometimes the simple layout or design may take several attempts to complete. I think that creativity also comes from learning and accumulation, just like reading, when absorbed more, it would be converted into knowledge someday.
Projects: All / WeWatch / OPRO / Redfin Redesign / Crelax / EN Rebrand / If